이전글 HTML 기본태그 3의 연장입니다.
1. img태그
<img>태그는 image의 약자이며, HTML에서 이미지를 삽입할때 사용하는 태그입니다. 그리고 종료태그가 없는 empty 태그입니다.
기본형식은 다음과 같습니다.
<img src="url" alt="대체 텍스트">
<img>태그는 src와 alt속성과 함께 사용합니다. src는 source의 약자로, 이미지가 있는 url주소를 입력합니다. alt는 alternative의 약자로, url주소를 잘못 입력하거나 문제가 발생하여 이미지 사용을 할 수 없는 경우 브라우저에 보여주게 될 대체 텍스트입니다.
예시)
<!DOCTYPE HTML>
<html>
<head>
<title> img Tag</title>
<meta charset="UTF-8">
</head>
<body>
<img
src="https://w.namu.la/s/6f8695350c52d8a6f07a30787fdd07ed65e77e010c16732832924d0effa75207dccdd972b8c7f5b9e7077c006e48cadde42f66172c11432a3c92e4407b4fcfdcffdd9c1e5e3e58ec7b2ad35463d650d7fc5439ca81ec982e4a063585865fd073"
alt="HTML 이미지 대체 텍스트">
</body>
</html>
결과)


이미지가 브라우저에 표시되고, 에러가 발생하여 표시되지 않을때는 alt속성의 속성값으로 적어준 대체 텍스트가 출력됩니다.
1-1. width속성, height속성
<img>태그의 width속성과 height속성을 이용해서 너비와 높이를 조절할 수 있습니다.
기본형식은 다음과 같습니다.
<img src="url" alt="이미지 대체 텍스트" width="너비" height="높이">
예시)
<!DOCTYPE HTML>
<html>
<head>
<title>img Tag</title>
<meta charset="UTF-8">
</head>
<body>
<img
src="https://w.namu.la/s/6f8695350c52d8a6f07a30787fdd07ed65e77e010c16732832924d0effa75207dccdd972b8c7f5b9e7077c006e48cadde42f66172c11432a3c92e4407b4fcfdcffdd9c1e5e3e58ec7b2ad35463d650d7fc5439ca81ec982e4a063585865fd073"
alt="이미지 대체 텍스트" width="100" height="100">
</body>
</html>
결과)

1-2. 이미지에 링크 설정
하이퍼링크 태그인 <a>태그를 이용해서 이미지를 클릭하면 해당 링크로 넘어가도록 설정할 수 있습니다.
<a>태그 안에 <img>태그를 삽입하는 방식으로 사용합니다.
기본형식은 다음과 같습니다.
<a href="url"><img src="url" alt="대체 텍스트" width="너비" height="높이"></a>
<a>태그의 url은 넘어갈 주소를 <img>태그의 url은 브라우저에서 보여줄 이미지의 주소를 의미합니다.
예시)
<!DOCTYPE HTML>
<html>
<head>
<title>img Tag</title>
<meta charset="UTF-8">
</head>
<body>
<a
href="https://terms.naver.com/entry.naver?docId=1168097&cid=40942&categoryId=32838"
target="_blank"><img
src="https://w.namu.la/s/6f8695350c52d8a6f07a30787fdd07ed65e77e010c16732832924d0effa75207dccdd972b8c7f5b9e7077c006e48cadde42f66172c11432a3c92e4407b4fcfdcffdd9c1e5e3e58ec7b2ad35463d650d7fc5439ca81ec982e4a063585865fd073"
alt="HTML 대체 텍스트" width="100" height="100"></a>
</body>
</html>
결과)


브라우저에 실행된 이미지를 클릭하면 해당링크로 이동되는것을 볼 수 있습니다.
<a>태그에 target속성을 사용하여 새로운 창에 생성되도록 할 수 있습니다.
2. List
List는 웹페이지의 항목이나 데이터를 순차적으로 나열하는것을 의미합니다.
2-1-1. 순서가 없는 리스트(unordered list)
<ul>~</ul>태그는 unordered list의 약자이며, 순서없는 리스트를 생산합니다.
<li>~</li>태그는 list의 약자이며, <ul>태그 안에서 각 항목을 표현할때 사용합니다.
기본적인 형식은 다음과 같습니다.
<ul>
<li>항목 1</li>
<li>항목 2</li>
<li>항목 3</li>
</ul>
예시)
<!DOCTYPE HTML>
<html>
<head>
<title>list Tag</title>
<meta charset="UTF-8">
</head>
<body>
<ul>
<li>C언어</li>
<li>JAVA</li>
<li>PYTHON</li>
</ul>
</body>
</html>
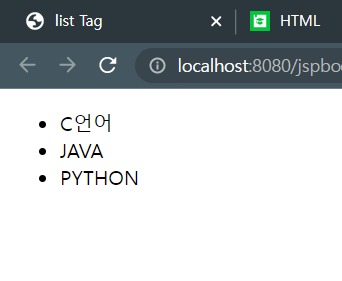
결과)

2-1-2. 중첩 리스트
List안에 List를 만들어 중첩이 가능합니다.
예시)
<!DOCTYPE HTML>
<html>
<head>
<title>list Tag</title>
<meta charset="UTF-8">
</head>
<body>
<ul>
<li>기계공학과</li>
<li>전자공학과</li>
<li>컴퓨터공학부</li>
<ul>
<li>컴퓨터공학과</li>
<li>소프트웨어공학과</li>
</ul>
<li>신소재공학과</li>
</ul>
</body>
</html>
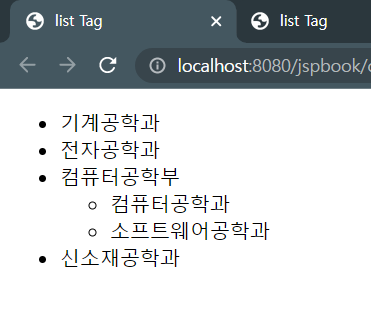
결과)

2-2-1. 순서가 있는 리스트(ordered list)
항목들을 나열할때 순서를 가지고 있는 리스트이며 기본적으로 아라비아 숫자로 표시합니다.
기본적인 형식은 다음과 같습니다.
<ol>
<li>항목 1</li>
<li>항목 2</li>
<li>항목 3</li>
</ol><ul>태그와 비슷합니다.
예시)
<!DOCTYPE HTML>
<html>
<head>
<title>list Tag</title>
<meta charset="UTF-8">
</head>
<body>
<ol>
<li>C언어</li>
<li>JAVA</li>
<li>PYTHON</li>
</ol>
</body>
</html>
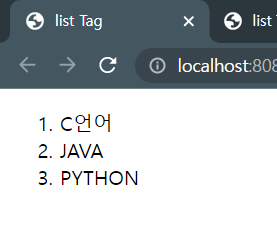
결과)

*type속성을 이용하면 디폴트값인 아라비아 숫자 말고 다른 기준으로 정렬할 수 있습니다.
- A : 대문자 알파벳
- a : 소문자 알파벳
- I : 대문자 로마숫자
- i : 소문자 로마숫자
예시)
<!DOCTYPE HTML>
<html>
<head>
<title>list Tag</title>
<meta charset="UTF-8">
</head>
<body>
<ol type="A">
<li>C언어</li>
<li>JAVA</li>
<li>PYTHON</li>
</ol>
</body>
</html>
결과)

*start속성을 이용하면 시작숫자를 원하는 숫자로 설정할 수 있습니다.
예시)
<!DOCTYPE HTML>
<html>
<head>
<title>list Tag</title>
<meta charset="UTF-8">
</head>
<body>
<ol start="3">
<li>C언어</li>
<li>JAVA</li>
<li>PYTHON</li>
</ol>
</body>
</html>
결과)

2-2-2. 중첩 리스트
<ol>도 리스트안에 리스트를 만들어 중첩이 가능합니다.
기본형식은 다음과 같습니다.
예시)
<!DOCTYPE HTML>
<html>
<head>
<title>list Tag</title>
<meta charset="UTF-8">
</head>
<body>
<ol>
<li>기계공학과</li>
<li>전자공학과</li>
<li>컴퓨터공학부</li>
<ol>
<li>컴퓨터공학과</li>
<li>소프트웨어공학과</li>
</ol>
<li>신소재공학과</li>
</ol>
</body>
</html>
결과)

2-3. 정의 리스트(definition list)
용어와 용어에 대한 정의를 나타내주는 태그입니다.
<dl> : difinition list(정의 목록)의 약자이며, 정의리스트를 정의합니다.
<dt> : difinition term(정의 용어)의 약자이며, 정의되는 용어의 제목을 넣을때 사용합니다.
<dd> : difinition description(정의 설명)의 약자이며, 용어를 설명하는데 사용합니다.
기본형식은 다음과 같습니다.
<dl>
<dt>용어 1</dt>
<dd>용어 1에 대한 정의</dd>
<dt>용어 2</dt>
<dd>용어 2에 대한 정의</dd>
</dl>
예시)
<!DOCTYPE HTML>
<html>
<head>
<title>list Tag</title>
<meta charset="UTF-8">
</head>
<body>
<dl>
<dt>HTML</dt>
<dd>HYPER TEXT MARKUP LANGUAGE</dd>
<dt>CSS</dt>
<dd>CASECADE STYLE SHEETS</dd>
</dl>
</body>
</html>
결과)

3. TABLE
HTML에서 table을 만들기 위해서는 <table>태그를 사용합니다.
<table>~</table> : 테이블의 시작과 끝을 알려주는 태그
width 속성 : 표의 전체 너비, 디폴트는 셀안의 내용에 따라 달라짐
height 속성 : 표의 테두리 지정. 0이면 테투리를 그리지 않음
<tr>~</tr> : "table row" 행
<td>~</td> : "table data" 열
<th>~</th> : "table header" 열의 제목
<thead>~</thead> : 테이블에서 전체 헤더 항목을 감싸주는 태그, 굵은 글씨로 강조됨
<tbody>~</tbody> : 테이블에서 전체 데이터 항목을 감싸주는 태그
예시)
<!DOCTYPE HTML>
<html>
<head>
<title>table Tag</title>
<meta charset="UTF-8">
</head>
<body>
<table>
<thead>
<tr>
<th>학과명</th>
<th>학과번호</th>
</tr>
</thead>
<tbody>
<tr>
<td>기계공학과</td>
<td>010-1234-5678</td>
</tr>
<tr>
<td>전자공학과</td>
<td>010-2323-5674</td>
</tr>
</tbody>
</table>
</body>
</html>
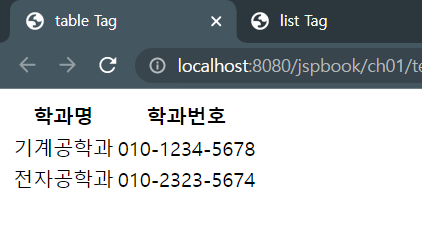
결과)

3-1. Table의 행, 열 합치기
3-1-1. 열 합치기
colspan 속성을 사용하면 열 합치기를 사용할 수 있습니다.
기본적인 형식은 다음과 같습니다.
<tag colspan="합치려는 열의 수">contents</tag>
예시)
<!DOCTYPE HTML>
<html>
<head>
<title>table Tag</title>
<meta charset="UTF-8">
</head>
<body>
<table>
<thead>
<tr>
<th>이름</th>
<th>번호</th>
</tr>
</thead>
<tbody>
<tr>
<td>기계공학과</td>
<td>010-1234-5678</td>
</tr>
<tr>
<td>전자공학과</td>
<td>010-5678-1234</td>
</tr>
<tr>
<td colspan="2">총 개수 : 2</td>
</tr>
</tbody>
</table>
</body>
</html>
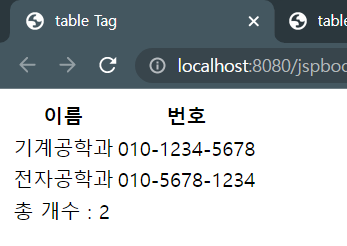
결과)

행에 따라 열을 데이터를 넣는 방식으로 하나씩 채워주는데 3행의 1번째 열에서 <td colspan="2">를 써서 3행 2열까지 포함했습니다.
3-1-2. 행 합치기
rowspan속성을 사용하면 행을 합칠 수 있습니다.
기본적인 형식은 다음과 같습니다.
<tag rowspan="합치려는 행의 수">contents</tag>
예시)
<!DOCTYPE HTML>
<html>
<head>
<title>table Tag</title>
<meta charset="UTF-8">
</head>
<body>
<table>
<thead>
<tr>
<th rowspan="2">학과</th>
<td>기계공학과</td>
</tr>
<tr>
<td>전자공학과</td>
</tr>
</thead>
<tbody>
<tr>
<th rowspan="2">학생분류</th>
<td>신입생</td>
</tr>
<tr>
<td>복학생</td>
</tr>
</tbody>
</table>
</body>
</html>
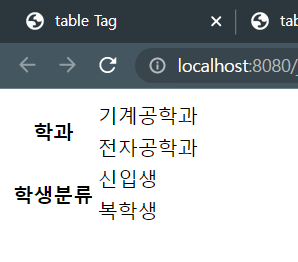
결과)

3-1-3. <caption>태그
<caption>~</caption>태그는 <table>태그 안에 사용하며, 테이블의 이름을 적을 수 있는 태그입니다.
기본적인 형식은 다음과 같습니다.
<table>
<caption>contents</caption>
<thead>contents</thead>
<tbody>contents</tbody>
</table>테이블의 제목을 붙이거나 간단한 설명을 추가하는 태그이기에 <thead>태그 앞에 위치합니다.
예시)
<!DOCTYPE HTML>
<html>
<head>
<title>table Tag</title>
<meta charset="UTF-8">
</head>
<body>
<table>
<caption>학생분류</caption>
<thead>
<tr>
<th rowspan="2">학과</th>
<td>기계공학과</td>
</tr>
<tr>
<td>전자공학과</td>
</tr>
</thead>
<tbody>
<tr>
<th rowspan="2">학생분류</th>
<td>신입생</td>
</tr>
<tr>
<td>복학생</td>
</tr>
</tbody>
</table>
</body>
</html>
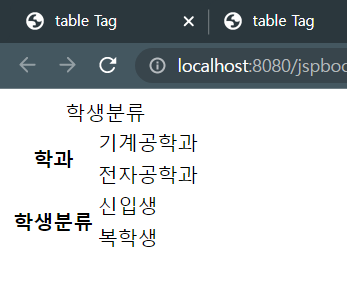
결과)

'[WEB]' 카테고리의 다른 글
| [HTML & CSS] iframe (0) | 2022.09.10 |
|---|---|
| [HTML & CSS] block & inline (0) | 2022.09.10 |
| [HTML & CSS] HTML 기본태그 3 - <q>, <abbr>, <Link> (0) | 2022.09.08 |
| [HTML & CSS] HTML 기본태그 2 (0) | 2022.09.08 |
| [HTML & CSS] HTML 기본태그 (0) | 2022.09.08 |
![[HTML & CSS] HTML 기본태그 4 - <img>, <list>, <table>](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FeFvJdC%2FbtrLMyJDHwE%2F8MXAVgqdWvrw5C19Xur8lK%2Fimg.png)