EC2(ubuntu)가 생성되어 있다고 가정하고 진행하겠습니다.
1. 인바운드 규칙 편집
생성되어 있는 EC2의 "인스턴스ID" 클릭

밑으로 내려 보안탭의 "보안 그룹" 클릭

"인바운드 규칙 편집"을 클릭

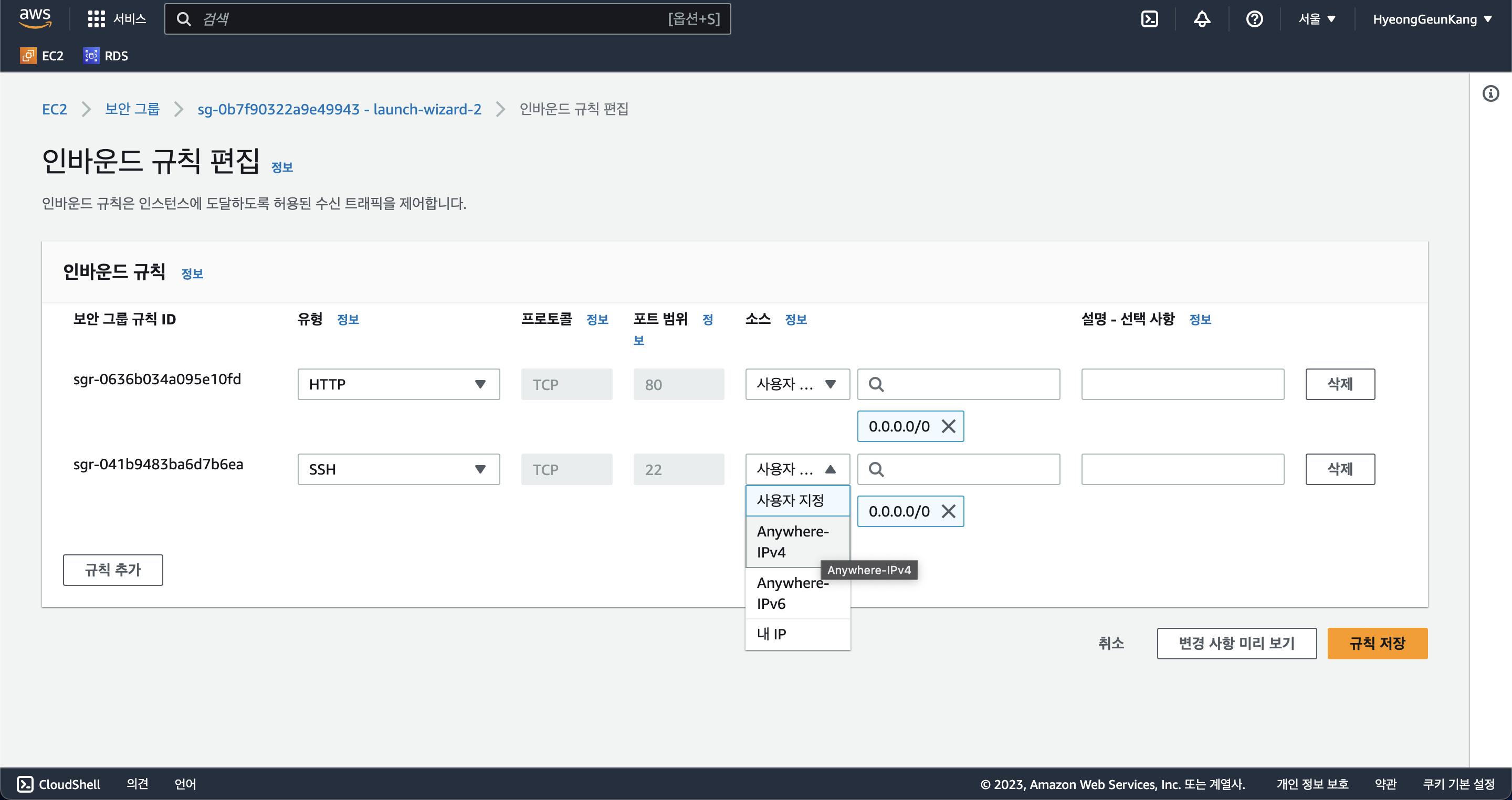
"규칙 추가"를 누른 후 유형을 "SSH"로 설정 소스는 Anywhere-IPv4로 지정하고 0.0.0.0/0 으로 설정하게 되면 모든 주소가 서버에 접근할 수 있습니다.

2. EC2 인스턴스에 접근
"인스턴스에 연결"에 들어가서 "퍼블릭 IP주소 복사" 후 주소창에 그대로 입력하면 됩니다.

3. Apache 설치
퍼블릭 IP를 브라우저 주소창에 입력만하면 아무것도 나오지 않을 수 있습니다. 따라서 아파치를 설치해 주어야 합니다. 설치 방법은 다음과 같습니다.
업데이트 먼저 하시고~
sudo apt update
sudo apt upgrade
아파치 설치 코드
sudo apt-get install apache2
이제 아파치를 통해 통신이 가능한 대기 상태가 되었습니다.
cd var/www/html위 코드를 입력하시면 index.html이 디렉토리 내부에 존재하게 됩니다. 그러면 아파치가 정상적으로 설치 완료된 되었습니다.
2번에서 EC2 퍼블릭ip 복사를 눌렀던 그 ip가 var/www/html이랑 매치 된다고 생각하시면 됩니다.
처음에 아무것도 설정하지 않으면 우분투 버전을 알려주는 디폴트 페이지가 나타나게 됩니다.
저는 vim 편집기를 이용해서 index.html 을 아래 사진과 같이 바꿔주었습니다.

그리고 복사한 퍼블릭ip 주소를 브라우저에 입력하면 아래 사진과 같이 나오게 됩니다.

위의 보안그룹의 http를 통해 접속이 되는것입니다.
✴︎ 만일 위와 같은 상황들이 안된다면, 아파치 재시작을 해주시면 해결될 수 있습니다.
"아파치 재시작 코드"
sudo apachectl restart
4. php 설치 및 파일 생성
일반 php부터 설치해주겠습니다.
sudo apt-get install -y php
버전확인
php -version
php 연동 테스트
cd var/www/html을 입력해서 디렉토리 이동
index.php 파일 임시로 생성( vim index.php )
그 후 아래와 같은 코드 입력
<?php
phpinfo();
?>
퍼블릭 ip 주소/index.php 를 브라우저 주소창에 입력

아래와 같이 뜬다면 성공!! info() 함수가 잘 실행된 것입니다.

'[Cloud] > [AWS]' 카테고리의 다른 글
| [AWS] S3 사용하기 + 버킷 생성 + 폴더 생성 + 퍼블릭액세스차단해제 (0) | 2023.05.23 |
|---|---|
| [AWS] cyberduck + php게시판 소스를 이용한 게시판 만들기 (0) | 2023.05.17 |
| [AWS] RDS(Mysql) + DB생성 + ubuntu연동하기 + workbench(맥) (0) | 2023.05.03 |
| [AWS] 우분투(리눅스 Linux) 기본 명령어 (0) | 2023.04.11 |
| [AWS] AWS 프리티어 인스턴스 EC2 생성 및 접속 해제/중지 (1) | 2023.04.03 |
![[AWS] EC2 인바운드 규칙 편집+Apache+php(http+ssh)생성하기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FlW3Vy%2FbtsdIqYXYJ4%2FE6Ij3WRKKEOOqyNmzzT48k%2Fimg.png)