728x90
이전글 CSS 색상(color)다루기의 연장입니다.
1. 배경색 지정
예시)
<!DOCTYPE HTML>
<html>
<head>
<title>css</title>
<meta charset="UTF-8">
<style>
.bgr {
background-color: red;
color: white;
font-size: 14pt;
}
.bgy {
background-color: yellow;
}
</style>
</head>
<body>
<span class="bgr">배경색 지정</span>
<p>
배경색과 관련된 <span class="bgy">스타일 지정방법</span>을 공부하고 있습니다.
</p>
<textarea cols=20 rows=5 class="bgy">
</textarea>
</body>
</html>
결과)

2. 배경 이미지 지정
- background-img : url("이미지 url주소")
예시)
<!DOCTYPE HTML>
<html>
<head>
<title>css</title>
<meta charset="UTF-8">
<style>
.bgr {
background-color : red;
color : white;
font-size : 14pt;
}
.bgi {
background-image : url("https://upload.wikimedia.org/wikipedia/commons/thumb/d/d5/CSS3_logo_and_wordmark.svg/180px-CSS3_logo_and_wordmark.svg.png")
}
</style>
</head>
<body>
<span class="bgr">배경색 지정</span> <br>
<textarea cols=50 rows=10 class="bgi">
</textarea>
</body>
</html><textarea>태그에 배경이미지를 class접근자로 지정했습니다.
결과)

3. 배경 이미지 반복 여부 및 방향
배경이미지 반복의 기본값은 가로방향입니다. 다른방향으로 반복하거나 반복을 안하게 할 수 있습니다.
가로방향 : background-repeat : repeat-x;
세로방향 : background-repeat : repeat-y;
반복안함 : background-repeat : no-repeat;
예시)
<!DOCTYPE HTML>
<html>
<head>
<title>css</title>
<meta charset="UTF-8">
<style>
.bgr {
background-color: red;
color: white;
font-size: 14pt;
}
.rp-x {
background-image:
url("https://upload.wikimedia.org/wikipedia/commons/thumb/d/d5/CSS3_logo_and_wordmark.svg/180px-CSS3_logo_and_wordmark.svg.png");
background-repeat: repeat-x;
}
.rp-y {
background-image:
url("https://upload.wikimedia.org/wikipedia/commons/thumb/d/d5/CSS3_logo_and_wordmark.svg/180px-CSS3_logo_and_wordmark.svg.png");
background-repeat: repeat-y;
}
.rp-n {
background-image:
url("https://upload.wikimedia.org/wikipedia/commons/thumb/d/d5/CSS3_logo_and_wordmark.svg/180px-CSS3_logo_and_wordmark.svg.png");
background-repeat: no-repeat;
}
</style>
</head>
<body>
<span class="bgr">repeat-x : 가로로 반복 </span>
<br>
<textarea cols=50 rows=30 class="rp-x">
</textarea>
<span class="bgr">repeat-y : 세로로 반복 </span>
<textarea cols=50 rows=30 class="rp-y">
</textarea>
<br>
<span class="bgr">no-repeat : 반복 없음</span>
<br>
<textarea cols=50 rows=10 class="rp-n">
</textarea>
<br>
</body>
</html>
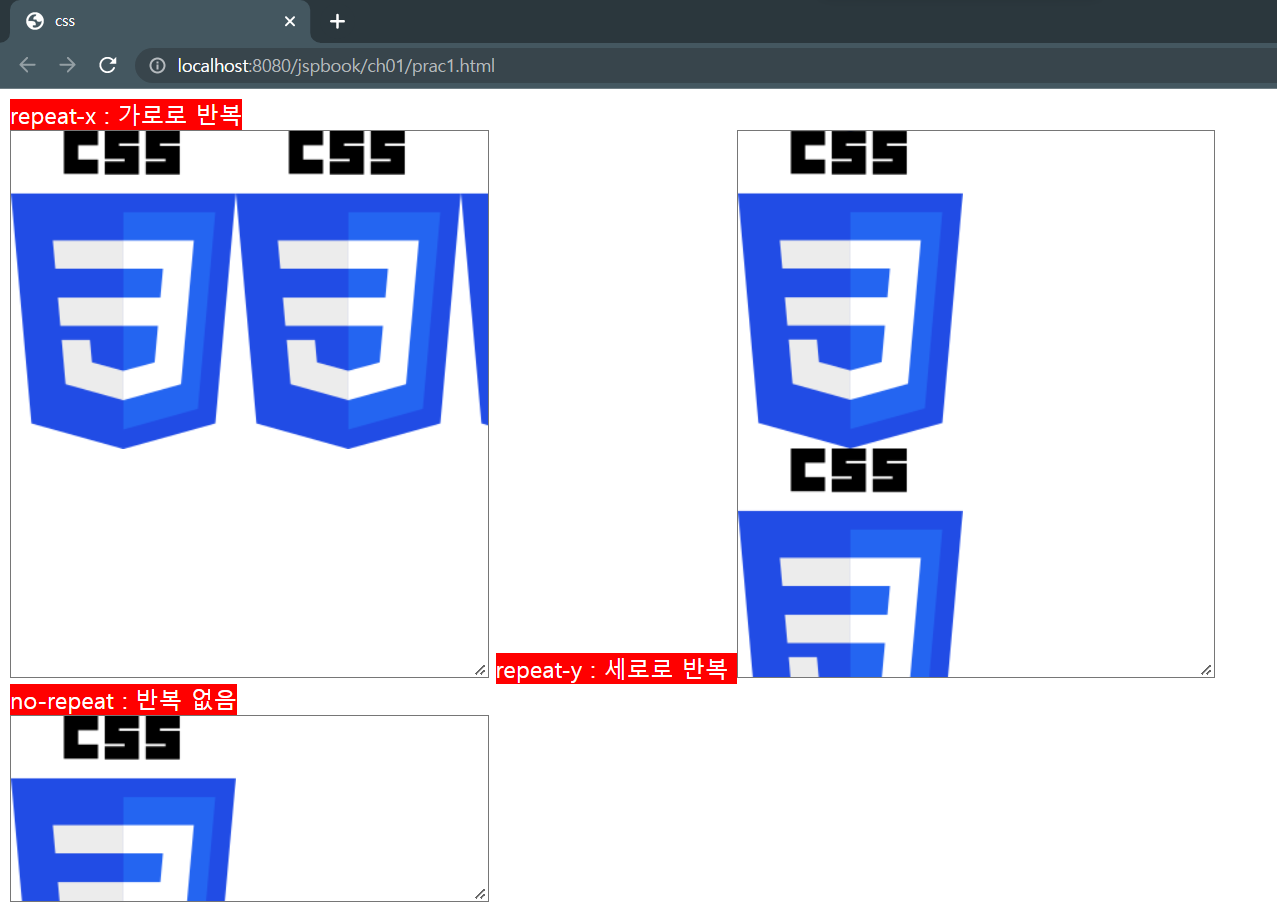
결과)

4. 배경 이미지 위치 표기
- background-position : (왼쪽여백)px(위쪽여백)px
예시)
<!DOCTYPE HTML>
<html>
<head>
<title>css</title>
<meta charset="UTF-8">
<style>
.bgi {
background-image : url("https://upload.wikimedia.org/wikipedia/commons/thumb/d/d5/CSS3_logo_and_wordmark.svg/180px-CSS3_logo_and_wordmark.svg.png");
background-position : 20px 20px;
background-repeat : no-repeat;
color : red;
}
</style>
</head>
<body class="bgi">
배경 이미지 위치 표기
</body>
</html>전체 배경의 이미지를 설정하기 위해 <body>태그에 class속성으로 적용해줬습니다. 왼쪽과 위쪽으로 각각 20px씩 여백을 두었고 반복은하지 않고 글자색상은 빨강으로 해주었습니다.
결과)

5. 위의 속성들을 축약하기
위의 속성들을 따로 적지 않고 하나로 통일할 수 있습니다.
- background : #ffffff url("이미지 url주소") no-repeat right top
축약하지 않은 경우)
<!DOCTYPE HTML>
<html>
<head>
<title>css</title>
<meta charset="UTF-8">
<style>
.bgi {
background-image : url("https://upload.wikimedia.org/wikipedia/commons/thumb/d/d5/CSS3_logo_and_wordmark.svg/180px-CSS3_logo_and_wordmark.svg.png");
background-position : 20px 20px;
background-repeat : no-repeat;
color : red;
}
</style>
</head>
<body class="bgi">
배경 이미지 위치 표기
</body>
</html>
축약한 경우)
<!DOCTYPE HTML>
<html>
<head>
<title>css</title>
<meta charset="UTF-8">
<style>
.bgi {
background:
url("https://upload.wikimedia.org/wikipedia/commons/thumb/d/d5/CSS3_logo_and_wordmark.svg/180px-CSS3_logo_and_wordmark.svg.png")
no-repeat 20px 20px gray;
color: yellow;
}
</style>
</head>
<body class="bgi">배경 이미지 위치 표기
</body>
</html>background속성으로 묶어주고 연속해서 다른 '속성값'들을 써주는 방식으로 축약이 가능합니다.
그리고 글자색상은 노랑으로 설정했습니다.
결과)

728x90
'[WEB] > [HTML & CSS]' 카테고리의 다른 글
| [HTML & CSS] CSS 박스모델 (0) | 2022.09.19 |
|---|---|
| [HTML & CSS] 경계선(border) 다루기 (0) | 2022.09.18 |
| [HTML & CSS] CSS 색상(color) 다루기 (0) | 2022.09.18 |
| [HTML & CSS] CSS3를 HTML5에 적용하기 (0) | 2022.09.17 |
| [HTML & CSS] CSS 선택자(selecter) (0) | 2022.09.17 |
![[HTML & CSS] CSS 배경(background) 다루기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FrNuZF%2FbtrMkgQEHPu%2FPPDiotTU2u4Sfr014grgV1%2Fimg.png)