728x90
이전글 CSS 배경(background) 다루기의 연장입니다.
1. 경계선 선 모양(style) 지정
- 경계선 위쪽 모양(style) 지정 : border-top-style
- 경계선 아래쪽 모양(style) 지정 : border-bottom-style
- 경계선 왼쪽 모양(style) 지정 : border-left-style
- 경계선 오른쪽 모양(style) 지정 : border-right-style
- 경계선 모양(style) 한꺼번에 지정 : border-style
속성
- none : 기본값(모양 없음)
- hidden : 경계선 숨김
- solid : 실선
- double : 두줄
- groove : 선이 안쪽으로 들어간 느낌
- ridge : 선이 바깥으로 튀어나온 느낌
- inset : 내용이 안으로 들어간 느낌
- outset : 내용이 밖으로 나온 느낌
- dashed : 긴 점선
- dotted : 짧은 점선
저는 글로만 볼때 이해하기 힘들었습니다. 코드를 함께보며 알아보겠습니다.
예시)
<!DOCTYPE HTML>
<html>
<head>
<title>css</title>
<meta charset="UTF-8">
<style>
.one {
width: 300px;
border-top-style: inset;
border-bottom-style: inset;
border-left-style: inset;
border-right-style: inset;
}
.two {
width: 300px;
border-top-style: solid;
border-bottom-style: dashed;
border-left-style: solid;
border-right-style: solid;
}
.three {
width: 300px;
border-top-style: ridge;
border-bottom-style: ridge;
border-left-style: ridge;
border-right-style: ridge;
}
</style>
</head>
<body>
<div class="one">1번 경계선(border)</div>
<br>
<div class="two">2번 경계선(border)</div>
<br>
<div class="three">3번 경꼐선(border)</div>
<br>
</body>
</html>
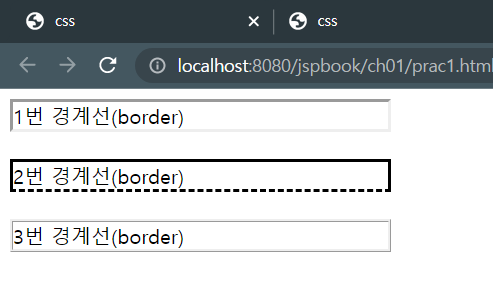
결과)

사실 3번 경계선 ridge는 가까이서 보지 않으면 밖으로 튀어나온 부분이 잘 보이지 않습니다.
예시 - 한꺼번에 하나의 속성 지정)
<!DOCTYPE HTML>
<html>
<head>
<title>css</title>
<meta charset="UTF-8">
<style>
.one {
width: 300px;
border-style : outset;
}
</style>
</head>
<body>
<div class="one">1번 경계선(border)</div>
</body>
</html>
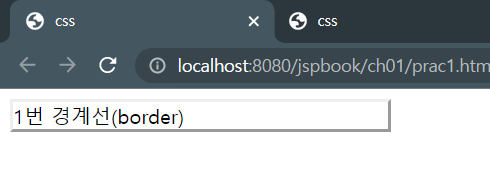
결과)

예시 - 한꺼번에 여러개의 속성 지정)
기본적인 형식은 다음과 같습니다.
border-sytle : (위쪽 경계선 속성) (오른쪽 경계선 속성) (아래쪽 경계선 속성) (왼쪽 경계선 속성);
<!-- 시계방향으로 속성을 설정합니다.-->
<!DOCTYPE HTML>
<html>
<head>
<title>css</title>
<meta charset="UTF-8">
<style>
.one {
width:300px;
border-style: dotted dashed solid double;
}
</style>
</head>
<body>
<div class="one">1번 경계선(border)</div>
</body>
</html>
결과)

2. 경계선 선 두께(width) 지정
- 경계선 위쪽 두께(style) 지정 : border-top-width
- 경계선 아래쪽 두께(style) 지정 : border-bottom-width
- 경계선 왼쪽 두께(style) 지정 : border-left-width
- 경계선 오른쪽 두께(style) 지정 : border-right-width
- 경계선 한꺼번에 지정 : border-width
두께를 지정해주는 속성이기 때문에 반드시 선 모양(style)을 지정하는 border-style과 함께 사용되어야 합니다.
속성
- thin, medium, thick
- px, pt, em
예시)
<!DOCTYPE HTML>
<html>
<head>
<title>css</title>
<meta charset="UTF-8">
<style>
.mix {
width: 300px;
border-style: solid;
border-top-width: thin;
border-bottom-width: medium;
border-right-width: thick;
border-left-width: 16px;
}
</style>
</head>
<body>
<div class="mix">1번 경계선(border)</div> <br>
</body>
</html>두께에 대해 얇게, 중간, 두껍게 그리고 16px라고 숫자로 지정할 수도 있습니다.
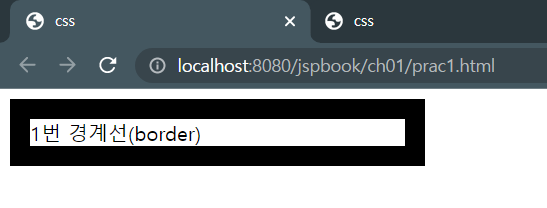
결과)

예시-한꺼번에 하나의 속성 지정)
<!DOCTYPE HTML>
<html>
<head>
<title>css</title>
<meta charset="UTF-8">
<style>
.mix {
width: 300px;
border-style: solid;
border-width: 16px;
}
</style>
</head>
<body>
<div class="mix">1번 경계선(border)</div>
<br>
</body>
</html>
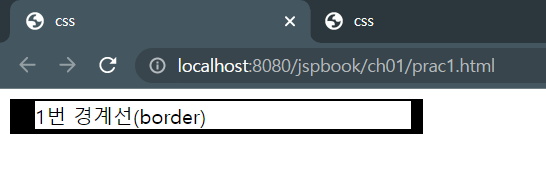
결과)

예시-한꺼번에 여러개의 속성 지정)
기본적인 형식은 다음과 같습니다.
border-width : (위쪽 경계선 속성) (오른쪽 경계선 속성) (아래쪽 경계선 속성) (왼쪽 경계선 속성);
/* 시계방향으로 속성을 설정합니다. */
결과)

3. 경계선 선 색깔(color) 지정
- 경계선 위쪽 색깔(color) 지정 : border-top-color
- 경계선 아래쪽 색깔(color) 지정 : border-bottom-color
- 경계선 왼쪽 색깔(color) 지정 : border-left-color
- 경계선 오른쪽 색깔(color) 지정 : border-right-color
- 경계선 한꺼번에 지정 : border-color
선의 색깔(color)을 지정해주는 속성이기에 반드시 선 모양(style)을 지정하는 border-style과 함께 사용해야 합니다.
속성
- color : 색상명;
- color : rgb(255, 99 ,71);
- color : #ff6347
- color : hsl(9, 100%, 64%
- color : rgba(255, 99 ,71, 0.6);
예시 - 각각의 경계선에 대해 상세히 설정)
<!DOCTYPE HTML>
<html>
<head>
<title>css</title>
<meta charset="UTF-8">
<style>
.mix {
width: 300px;
border-style : solid;
border-top-color : red;
border-bottom-color : blue;
border-left-color : green;
border-right-color : yellow;
}
</style>
</head>
<body>
<div class="mix">1번 경계선(border)</div>
<br>
</body>
</html>
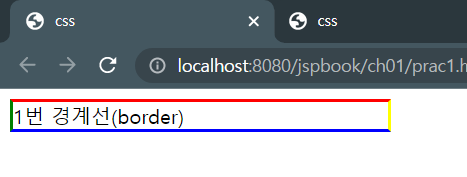
결과)

예시-한꺼번에 하나의 속성 지정)
<!DOCTYPE HTML>
<html>
<head>
<title>css</title>
<meta charset="UTF-8">
<style>
.mix {
width: 300px;
border-style : solid;
border-color : red;
}
</style>
</head>
<body>
<div class="mix">1번 경계선(border)</div>
<br>
</body>
</html>
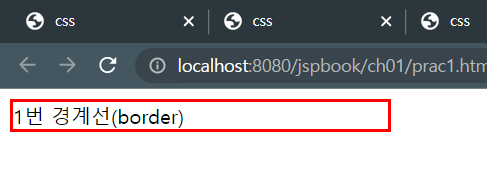
결과)

예시-한꺼번에 여러개의 속성 지정)
기본적인 형식은 다음과 같습니다.
border-color : (위쪽 경계선 속성) (오른쪽 경계선 속성) (아래쪽 경계선 속성) (왼쪽 경계선 속성);
/* 시계방향으로 속성을 설정합니다.*/
<!DOCTYPE HTML>
<html>
<head>
<title>css</title>
<meta charset="UTF-8">
<style>
.mix {
width: 300px;
border-style : solid;
border-color : red green yellow blue;
}
</style>
</head>
<body>
<div class="mix">1번 경계선(border)</div>
<br>
</body>
</html>
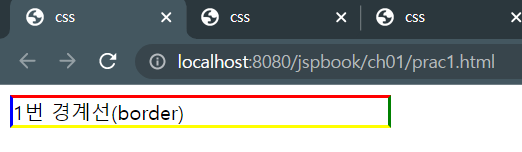
결과)

4. 경계선 속성 축약하기
위의 속성들을 하나로 묶을 수 있습니다.
기본적인 형식은 다음과 같습니다.
border 1px solid black;
두께는 1px이고 실선에 색상은 검정입니다.
예시)
<!DOCTYPE HTML>
<html>
<head>
<title>css</title>
<meta charset="UTF-8">
<style>
.all {
width: 300px;
border: 1px solid black;
}
.top {
width: 300px;
border-top: 5px solid red;
}
.right {
width: 300px;
border-right: 3px solid green;
}
.bottom {
width: 300px;
border-bottom: 5px dashed red;
}
.left {
width: 300px;
border-left: 5px solid green;
}
</style>
</head>
<body>
<div class="all">모든 경계선</div>
<br>
<div class="top">위쪽 경계선</div>
<br>
<div class="right">오른쪽 경계선</div>
<br>
<div class="bottom">아래쪽 경계선</div>
<br>
<div class="left">왼쪽 경계선</div>
<br>
</body>
</html>
결과)

5. 둥근 경계선
border-radius 속성을 사용합니다.
속성 값으로 px를 사용해서 둥근 정도를 조정할 수 있습니다.
예시)
<!DOCTYPE HTML>
<html>
<head>
<title>css</title>
<meta charset="UTF-8">
<style>
.radius {
width: 300px;
border: 1px solid black;
border-radius: 10px;
}
</style>
</head>
<div class="radius">모든 경계선 둥글게</div>
</body>
</html>
결과)

728x90
'[WEB] > [HTML & CSS]' 카테고리의 다른 글
| [HTML & CSS] CSS 박스모델 관련 속성 (0) | 2022.09.19 |
|---|---|
| [HTML & CSS] CSS 박스모델 (0) | 2022.09.19 |
| [HTML & CSS] CSS 배경(background) 다루기 (0) | 2022.09.18 |
| [HTML & CSS] CSS 색상(color) 다루기 (0) | 2022.09.18 |
| [HTML & CSS] CSS3를 HTML5에 적용하기 (0) | 2022.09.17 |
![[HTML & CSS] 경계선(border) 다루기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FIyBnc%2FbtrMljFUx4o%2Ff0MMbS2JOccBfACr9CKqQ0%2Fimg.png)