이전글 HTML sementic태그의 연장입니다.
1. form태그
2. input태그
1. <form>태그
<form>태그는 웹 페이지에서의 입력 양식을 의미합니다. 로그인창등이 해당됩니다.
텍스트 필드에 글자를 입력하거나, 체크박스나 라디오 버튼을 클릭하고 제출 버튼을 누르면 백엔드 서버에 양식이 전달되어 정보를 처리합니다.
<form>태그에는 다음과 같은 속성들이 사용됩니다.
- name : 폼의 이름
- action : 폼 데이터가 전송되는 백엔드 url
- method : 폼 전송 방식(GET / POST)
- GET 방식 : 주소에 데이터를 추가하여 서버에 전달하는 방식이며 중요도가 낮은 데이터를 전달할 때 주로 사용
- POST 방식 : 데이터를 별도로 첨부하여 전달하는 방식이며 보안성 및 활용성이 GET방식보다 훌륭
2. <input>태그
<form>태그는 전체 양식이며 화면에 보이지 않는 추상적인 태그이므로 실제로 사용자가 양식을 브라우저에 입력하기 위한 태그는 <input>태그가 있습니다.
type속성을 통해 종류를 나타내며, name을 통해 데이터의 이름, value를 통해 기본 값을 지정합니다.
- 텍스트(text)
- 패스워트(password)
- 라디오 버튼(radio)
- 체크 박스(check)
- 파일 선택(file)
- 텍스트 박스(textarea)
- 선택입력(select)
- 버튼(button)
- 전송(submit)
- 필드셋(fieldset)
2-1. 텍스트
예시1)
<!DOCTYPE HTML>
<html>
<head>
<title>input Tag</title>
<meta charset="UTF-8">
</head>
<body>
<form>
아이디를 입력해주세요 <br>
<input type="text" name="id">
</form>
</body>
</html>
type속성 : 타입을 지정해주는 속성이며, 해당 예시에서는 text로 타입을 지정하였습니다.
name속성 : 이름을 지정해주는 속성이며, 데이터를 처리해야하는 페이지에서 사용합니다.
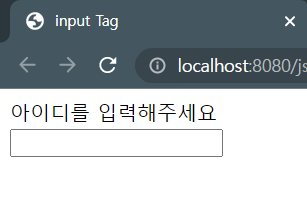
결과)

예시2)
<!DOCTYPE HTML>
<html>
<head>
<title>input Tag</title>
<meta charset="UTF-8">
</head>
<body>
<form>
아이디를 입력해주세요 <br>
<input type="text" name="id" placeholder="아이디를 입력해주세요">
</form>
</body>
</html>
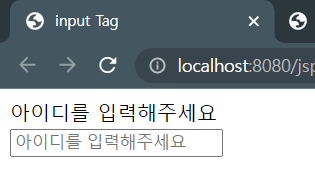
placeholder속성 : 무엇을 입력해야 하는지 안내하는 문구를 넣고 싶을 때 사용합니다. 화면 상에는 문자열이 출력되지만 버튼 클릭후에는 아무것도 보이지 않습니다.
결과)

2-2. 패스워드
예시)
<!DOCTYPE HTML>
<html>
<head>
<title>input Tag</title>
<meta charset="UTF-8">
</head>
<body>
<form>
패스워드를 입력해주세요 <br>
<input type="password" name="pwd" placeholder="패스워드를 입력하세요.">
</form>
</body>
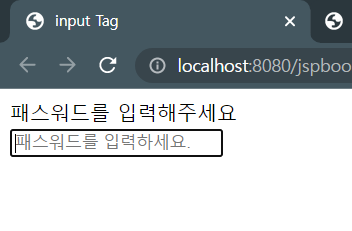
</html>type속성의 password속성값을 넣고 placeholder를 사용하였습니다.
결과)

2-3. 라디오 버튼
예제)
<!DOCTYPE HTML>
<html>
<head>
<title>input Tag</title>
<meta charset="UTF-8">
</head>
<body>
<form>
성별을 입력해주세요 <br>
<input type="radio" name="gender" value="m" checked>남자 <br>
<input type="radio" name="gender" value="w">여자 <br>
</form>
</body>
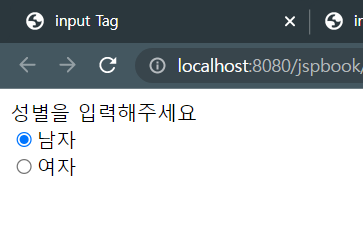
</html>type속성의 radio속성값은 여러개의 옵션 중 하나를 선택할 수 있습니다.
value속성 : 값(value)를 명시합니다.
name속성 : 폼의 이름을 지정해주는 속성이며, 데이터를 처리해야하는 페이지에서 관리합니다. 같은 radio type들은 반드시 같은 name속성을 가지고 있어야 합니다.
결과)

2-4. 체크 박스
예시)
<!DOCTYPE HTML>
<html>
<head>
<title>input Tag</title>
<meta charset="UTF-8">
</head>
<body>
<form>
듣고 싶은 과목을 선택해주세요 <br>
<input type="checkbox" name="subject" value="C" checked>C언어 <br>
<input type="checkbox" name="subject" value="JAVA">자바 <br>
<input type="checkbox" name="subject" value="HTML">HTML <br>
<input type="checkbox" name="subject" value="CSS">CSS <br>
<input type="checkbox" name="subject" value="python" disabled>python <br>
</form>
</body>
</html>checkbox : 라디오버튼과 비슷하게 여러개의 옵셥 중 선택할 수 있는 checkbox type입니다.
cheked속성 : 초기에 화면을 열때 체크되어 표시된다.
name속성 : 이름을 지정해주는 속성, 데이터를 처리해야 하는 페이지에서 사용된다. 같은 checkbox type옵션들은 반드시 같은 name속성을 가져야 합니다. 그래서 name속성이 모두 "subject"로 통일되었습니다.
disabled속성 : 해당 옵션을 선택할 수 없게 설정하는 속성입니다.
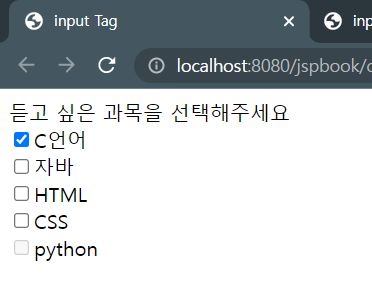
결과)

2-5. 파일 선택
input type="file" accept속성
어떤 형식의 파일을 허용할 것인지 정해주는 속성입니다.
| 속성값 | 설명 |
| file_extension | 파일 확장명이 .gif, .jpg, .png, .doc으로 시작하는 파일 확장명. accept="application/msword" 식으로 사용가능 |
| audio/* | 오디오 파일을 허용 |
| video/* | 비디오 파일을 허용 |
| image/* | 이미지 파일을 허용 |
| media_type | 매개변수가 없는 유효한 미디어 유형 |
accept에 하나 이상의 속성값을 가질때는 ,(콤마)로 구분합니다.
예제)
<!DOCTYPE HTML>
<html>
<head>
<title>input Tag</title>
<meta charset="UTF-8">
</head>
<body>
<form>
업로드 할 파일을 입력해주세요 <br>
<input type="file" name="upload" accept="video/*">
</form>
</body>
</html>파일을 업로드 할 수 있는 속성입니다.
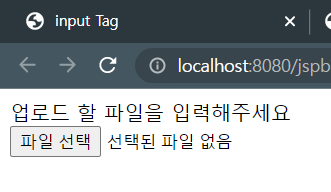
결과)

2-6. 텍스트 박스
예시)
<!DOCTYPE HTML>
<html>
<head>
<title>input Tag</title>
<meta charset="UTF-8">
</head>
<body>
<form>
Memo: <br>
<textarea name="memo" rows="10" cols="30"> </textarea>
</form>
</body>
</html><textarea>~</textarea> : 여러줄의 텍스트를 입력할 수 있는 textarea type입니다.
rows, cols 속성 : textarea의 너비 및 높이를 조절할 수 있습니다.
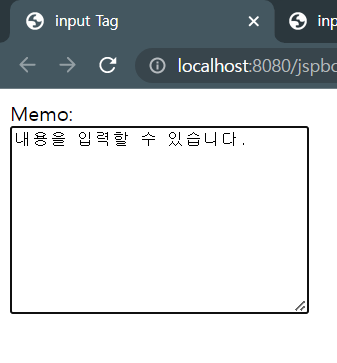
결과)

textarea가 생성되고 "내용을 입력할 수 있습니다." 텍스트를 적은 모습을 볼 수 있습니다.
2-7. 선택입력(드롭다운 리스트)
예시1 - selected속성만을 사용)
<!DOCTYPE HTML>
<html>
<head>
<title>input Tag</title>
<meta charset="UTF-8">
</head>
<body>
<form>
<select name="subject">
<option value="C">C언어</option>
<option value="JaVA">JAVA</option>
<option value="HTML">HTML</option>
<option value="CSS">CSS</option>
</select>
</form>
</body>
</html><select>~</select>는 드롭다운 목록을 만들때 사용합니다.
<option>~</option> : 드롭다운 목록의 항목은 <option>태그로 생성합니다.
결과)

예시2 - size속성을 함께 사용)
<!DOCTYPE HTML>
<html>
<head>
<title>input Tag</title>
<meta charset="UTF-8">
</head>
<body>
<form>
<select name="subject" size="3">
<option value="C">C언어</option>
<option value="JaVA">JAVA</option>
<option value="HTML">HTML</option>
<option value="CSS">CSS</option>
</select>
</form>
</body>
</html>
size속성 : <select>태그에 size 속성을 사용하여 size속성 숫자만큼 화면에 표시합니다.
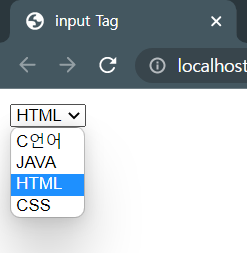
결과)

2-8. 버튼
예시)
<!DOCTYPE HTML>
<html>
<head>
<title>input Tag</title>
<meta charset="UTF-8">
</head>
<body>
<form>
<input type="button" name="bin" value="버튼">
</form>
</body>
</html>
button속성 : <input>태그의 button속성은 클릭할 수 있는 버튼을 정의할 때 사용합니다. type속성값으로 사용합니다.
결과)

2-9. 전송 버튼
예시)
<!DOCTYPE HTML>
<html>
<head>
<title>input Tag</title>
<meta charset="UTF-8">
</head>
<body>
<form action="#" method="#">
<input type="submit" name="submit" value="전송">
</form>
</body>
</html>submit 속성 : 입력받은 데이터를 서버로 전송하는 속성입니다.
생성된 버튼을 클릭하면 자동으로 <form>태그안에 입력된 값들이 'action'속성으로 지정된 서버 페이지로 전송됩니다.
결과)

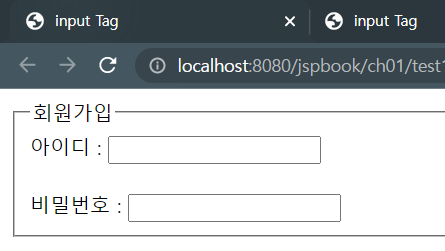
2-10. 필드셋
예시)
<!DOCTYPE HTML>
<html>
<head>
<title>input Tag</title>
<meta charset="UTF-8">
</head>
<body>
<form action="#" method="#">
<fieldset>
<legend>회원가입</legend>
아이디 : <input type="text" name="id"> <br><br>
비밀번호 : <input type="password" name="pwd">
</fieldset>
</form>
</body>
</html>
<fieldset>~</fieldset> 태그 : HTML 양식 속에서 그룹을 만드는 속성입니다.
<legend>~</legend> 태그 : 범례라는 뜻으로, 그룹에 대한 설명을 제공합니다.
결과)

'[WEB]' 카테고리의 다른 글
| [HTML & CSS] input의 속성들 (0) | 2022.09.16 |
|---|---|
| [HTML & CSS] HTML5에 새로 추가된 input (0) | 2022.09.16 |
| [HTML & CSS] sementic 태그 (0) | 2022.09.13 |
| [HTML & CSS] iframe (0) | 2022.09.10 |
| [HTML & CSS] block & inline (0) | 2022.09.10 |
![[HTML & CSS] HTML 입력 태그](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbIr2qY%2FbtrLQnif8Ol%2FdX5Bn9rsvQOkBdHkj5ypzK%2Fimg.png)