728x90
이전글 iframe의 연장입니다.
HTML5에서는 웹페이지의 레이아웃을 만들어주는 태그가 존재하는데, sementic(의미) 태그라고 부릅니다.
웹브라우저나 개발자에게 명확한 의미를 전달하는 태그입니다. <header> 태그를 사용할때 태그만으로는 레이아웃을 만들어주지는 않고 CSS를 이용하여 레이아웃 작업을 합니다. sementic태그는 단지 의미를 부여하는 역할만을 합니다.
그렇기 때문에 CSS를 배우고 레이아웃을 작성해야 의미가 있습니다. 이번 포스팅에서는 HTML에 존재하는 sementic 태그들의 종류와 의미를 알아보도록 하겠습니다.
HTML의 sementic태그의 종류
- <header> : HTML헤더나 section에 헤더를 정의
- <nav> : HTML 메뉴바를 정의
- <main> : HTML 전체 contents를 정의
- <section> : HTML section을 정의
- <article> : HTML 하나의 글(article)을 정의
- <aside> : 웹 페이지에서 배너나 추가적인 문구 등을 정의
- <footer> : HTML Footer를 정의
예시)
<!DOCTYPE HTML>
<html>
<head>
<title>sementic Tag</title>
<meta charset="UTF-8">
</head>
<body>
<header>
<h2>header 부분입니다.</h2>
</header>
<nav>
<h2>nav 부분입니다.</h2>
</nav>
<main>
<section>
<p>section1 부분입니다</p>
<article>
<p>article1 부분입니다</p>
</article>
</section>
<section>
<p>section2 부분입니다</p>
<article>
<p>article2 부분입니다</p>
</article>
</section>
<aside>
<p>aside 부분입니다.</p>
</aside>
</main>
<footer>
<h2>footer 부분입니다.</h2>
</footer>
</body>
</html>
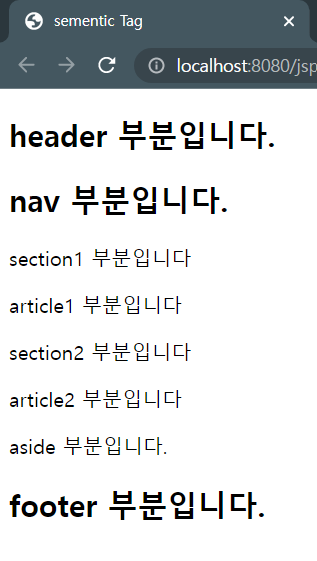
결과)

728x90
'[WEB]' 카테고리의 다른 글
| [HTML & CSS] HTML5에 새로 추가된 input (0) | 2022.09.16 |
|---|---|
| [HTML & CSS] HTML 입력 태그 (0) | 2022.09.13 |
| [HTML & CSS] iframe (0) | 2022.09.10 |
| [HTML & CSS] block & inline (0) | 2022.09.10 |
| [HTML & CSS] HTML 기본태그 4 - <img>, <list>, <table> (0) | 2022.09.09 |
![[HTML & CSS] sementic 태그](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fc6XvAx%2FbtrLOmxiZN5%2FJvmXPlbNkan7jhlW9zYUD0%2Fimg.png)
