이전글 HTML 입력 태그의 연장입니다.
HTML5에 더욱 다양한 input의 type들이 추가되었습니다.
1. 색상설정(color)
2. 날짜 입력(data)
3. 시간 입력(time)
4. 날짜 & 시간 입력(datetime-local)
5. 연도 & 월 입력(month)
6. 연 & 주 입력(week)
7. 숫자 입력(number)
8. 범위 지정(range)
9. 이메일 입력(email)
10. URL 주소 입력(url)
11. 검색어 입력(search)
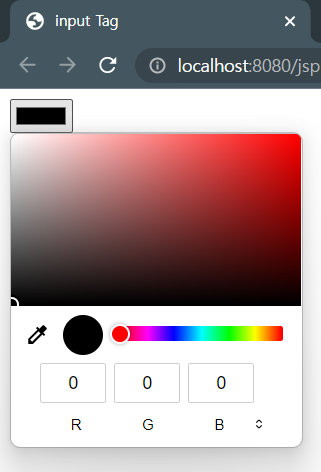
1. 색상설정(color)
<input>태그의 type을 color로 설정하면 브라우저에서 원하는 색상을 선택할 수 있습니다.
예시)
<!DOCTYPE HTML>
<html>
<head>
<title>input Tag</title>
<meta charset="UTF-8">
</head>
<body>
<form>
<input type="color" name="color">
</form>
</body>
</html>
결과)

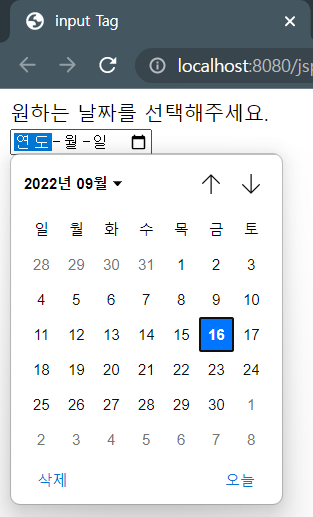
2. 날짜 입력(data)
<input>태그의 type을 data로 설정하면 브라우저에서 원하는 날짜를 (YYYY-MM-DD)선택할 수 있습니다.
예시)
<!DOCTYPE HTML>
<html>
<head>
<title>input Tag</title>
<meta charset="UTF-8">
</head>
<body>
<form>
원하는 날짜를 선택해주세요. <br>
<input type="date" name="date">
</form>
</body>
</html>
결과)

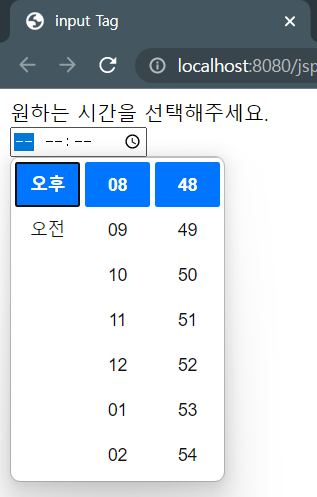
3. 시간 입력(time)
<input>태그의 type을 time으로 설정하면 브라우저에서 원하는 시간을 설정할 수 있습니다.
예시)
<!DOCTYPE HTML>
<html>
<head>
<title>input Tag</title>
<meta charset="UTF-8">
</head>
<body>
<form>
원하는 시간을 선택해주세요. <br>
<input type="time" name="time">
</form>
</body>
</html>
결과)

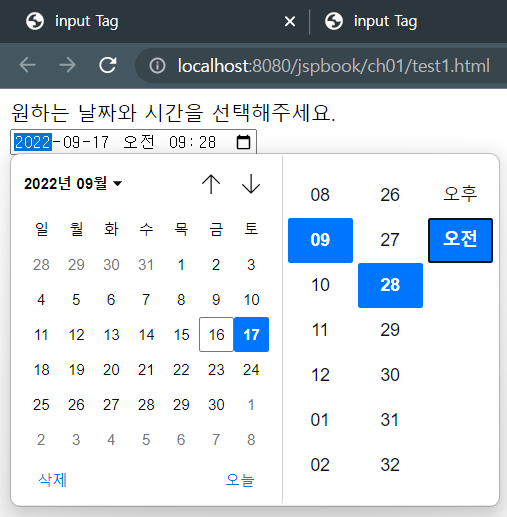
4. 날짜 & 시간 입력(datetime-local)
2번과 3번을 한번에 할 수 있는 방법이 있습니다.
<input>의 type을 datetime-local로 설정하면 브라우저에서 날짜와 시간을 선택할 수 있습니다.
예시)
<!DOCTYPE HTML>
<html>
<head>
<title>input Tag</title>
<meta charset="UTF-8">
</head>
<body>
<form>
원하는 날짜와 시간을 선택해주세요. <br>
<input type="datetime-local" name="reservation">
</form>
</body>
</html>
결과)

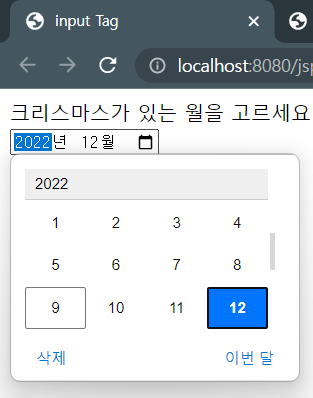
5. 연도 & 월 입력(month)
일(day)을 입력하고 싶지 않을때가 있습니다.
<input>의 type을 month로 설정하면 브라우저에서 연월(YYYY-MM)만 입력할 수 있습니다.
예시)
<!DOCTYPE HTML>
<html>
<head>
<title>input Tag</title>
<meta charset="UTF-8">
</head>
<body>
<form>
크리스마스가 있는 월을 고르세요 <br>
<input type="month" name="christmas-month">
</form>
</body>
</html>
결과)

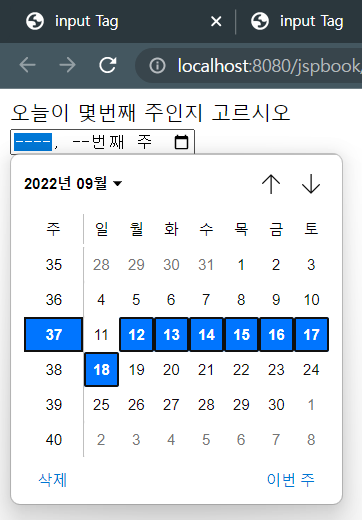
6. 연 & 주 입력(week)
<input>태그의 type을 week으로 설정하면 브라우저에서 해당년도의 몇번째 주인지 선택할 수 있습니다.
디폴트값은 현재 날짜가 포함되어 있는 주 입니다.
예시)
<!DOCTYPE HTML>
<html>
<head>
<title>input Tag</title>
<meta charset="UTF-8">
</head>
<body>
<form>
오늘이 몇번째 주인지 고르시오 <br>
<input type="week" name="today-week">
</form>
</body>
</html>
결과)

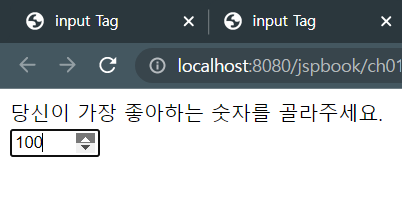
7. 숫자 입력(number)
<input>태그의 type을 number로 설정하면 사용자가 숫자를 선택할 수 있습니다.
예시)
<!DOCTYPE HTML>
<html>
<head>
<title>input Tag</title>
<meta charset="UTF-8">
</head>
<body>
<form>
당신이 가장 좋아하는 숫자를 골라주세요. <br>
<input type="number" name="number" min="1" max="100">
</form>
</body>
</html>
min, max 속성을 사용하면 최소값과 최대값을 지정할 수 있습니다.
100을 최대값을 설정해서 100에서 더 이상 올라가지 않습니다.
결과)

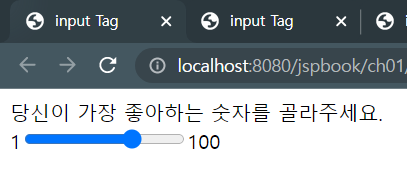
8. 범위 지정(range)
<input>태그의 type을 range로 설정하면 브라우저에서 특정범위의 숫자 데이터를 슬라이드 형식으로 선택하여 입력할 수 있습니다.
예시)
<!DOCTYPE HTML>
<html>
<head>
<title>input Tag</title>
<meta charset="UTF-8">
</head>
<body>
<form>
당신이 가장 좋아하는 숫자를 골라주세요. <br>
1<input type="range" name="number-range" min="1" max="100">100
</form>
</body>
</html>number속성과 마찬가지로 min과 max속성을 사용할 수 있습니다.
결과)

9. 이메일 입력(email)
<input>태그의 type을 email로 설정하면 사용자가 email 주소를 입력할 수 있습니다.
예시)
<!DOCTYPE HTML>
<html>
<head>
<title>input Tag</title>
<meta charset="UTF-8">
</head>
<body>
<form>
이메일을 입력해주세요. <br>
<input type="email" name="email">
<input type="submit" value="전송">
</form>
</body>
</html>
결과)

10. URL 주소 입력(url)
<input>태그의 type을 url로 설정해주면 사용자가 url주소를 입력할 수 있다.
예시)
<!DOCTYPE HTML>
<html>
<head>
<title>input Tag</title>
<meta charset="UTF-8">
</head>
<body>
<form>
url주소를 입력해주세요. <br>
<input type="url" name="url">
<input type="submit" value="전송">
</form>
</body>
</html>
결과)

11. 검색어 입력(search)
<input>태그의 type을 search로 설정하면 브라우저에서 검색어를 입력할 수 있습니다.
예시)
<!DOCTYPE HTML>
<html>
<head>
<title>input Tag</title>
<meta charset="UTF-8">
</head>
<body>
<form>
검색어를 입력하세요. <br>
<input type="search" name="search">
<input type="submit" value="전송">
</form>
</body>
</html>
결과)

'[WEB] > [HTML & CSS]' 카테고리의 다른 글
| [HTML & CSS] HTML5에 새롭게 추가된 input 속성 (0) | 2022.09.17 |
|---|---|
| [HTML & CSS] input의 속성들 (0) | 2022.09.16 |
| [HTML & CSS] HTML 입력 태그 (0) | 2022.09.13 |
| [HTML & CSS] sementic 태그 (0) | 2022.09.13 |
| [HTML & CSS] iframe (0) | 2022.09.10 |
![[HTML & CSS] HTML5에 새로 추가된 input](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fb3GOxy%2FbtrMkdFDJ26%2FsmAH8P2k1UOgpxrzueqwxK%2Fimg.png)